从网站到 PWA 你还在重新写代码吗?
在 Web 技术大放异彩的今天,我们正在享受着不断涌现的新技术所带来的全新 Web 体验。网站从 Web 1.0 时代由超链接构成的静态只读页面,到 Web 2.0 时代由 AJAX 和 动态 JavaScript 技术构成的可交互的动态内容 Web 应用。
Web 正向着更加标准化、语义化、智能化、3D 化、去中心化的方向极速发展。渐进式 Web 应用 (Progressive Web Apps,即 PWA) 则是在这种时代背景下必然会诞生并持续发展的产物。
01 PWA 到底是什么?
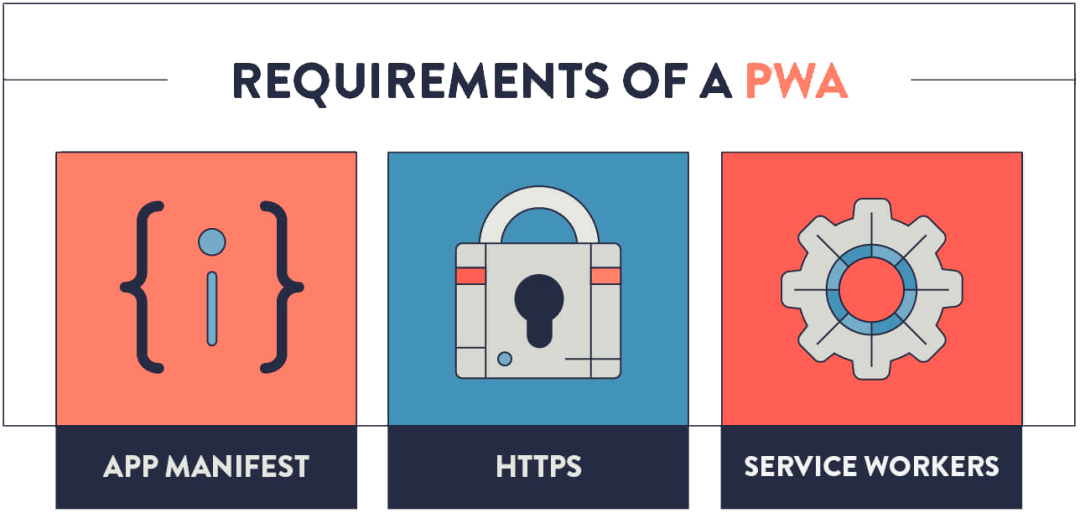
PWA 是一个技术名词,更代表了一种不断进步的理念。它集合了多种让 Web 应用更好运行的技术规范来增强 Web 应用的功能和体验。

- Web 应用清单 (manifest) 可以轻松描述一个无限贴近原生的 Web 应用的行为和展现方式;
- Service worker 提供了一系列接口来扮演 Web 应用、浏览器与网络之间的代理人使得 Web 的离线访问成为可能;
- HTTPS 保证了 PWA 可以阻止通讯窃听及保证内容不被篡改。
虽然 PWA 中的 P 代表了 progressive,即从普通的 Web 应用到 PWA 以及每一个 Web 新特性的迭代都是渐进式的,但是具备这一系列优势的 PWA,也并不是没有任何改造成本。
帮助你快速完成普通 Web 应用到 PWA 的转化,补全缺失的 PWA 要素,是鼎道 PWA CoDing 的主要目标。
02 什么是 PWA CoDing?
鼎道 PWA CoDing 作为一款智能的在线 PWA 转化工具,会提供一种更加便捷的、可视化的方式来完成这些看似繁琐的工作。
它本身就是一个 PWA,可以运行在较新的基于 Chromium 内核的浏览器中,像是 Chrome、Edge、Opera 等等,在鼎道浏览器 (DingTao) 中,它的功能会有一定的增强。

03 如何生成你的 PWA
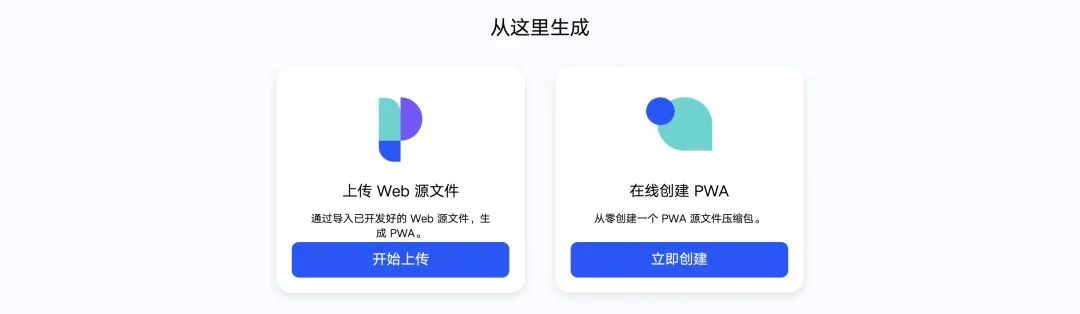
首页最中心的位置就是两类 PWA 的创建入口。无论选择“上传 Web 源文件”还是“在线创建 PWA”,接下来的一系列向导式步骤都可以帮助你完成以下的 PWA 要素生成:
1.应用外表,随心装饰:
应用清单 (Manifest) 的配置集合了最常用且必备的选项,除了基本的清单信息,图标生成器可以帮助你生成 PWA 所需的各种尺寸的图标。
2.代码指南,随动展示:
跟随选项的设定,代码指示器与选项说明会时刻变化,让你清晰了解每一个选项的含义和对应的代码结构。对于 service worker,这种贴心的提示依旧会为你服务。
3.服务代理,随你选择:
Service worker 一直是 PWA 让人感觉烦琐且不易上手的一环。

你也许只是需要一个简单的模板来达成 PWA 要素生成,这些 service worker 模板都是经过精心挑选且具有代表性的,对模板代码的少量修改即可满足很多场景的需要。
而更进阶的 workbox 则会给你更大的选择权来实现更加精细化的 service worker 编写。
Workbox 是 Google 推出的更加易用的 service worker 工具,鼎道PWA CoDing 将这些配置项以图形化的方式呈现以减少代码编写。

上述的 PWA 要素都会被自动注入到你的 Web 应用中。
PWA 预览环境,可以第一时间查看自己的 PWA 的实际运行效果,你的网站到 PWA 的渐进提升就是这么简单!
04 发布您的 PWA
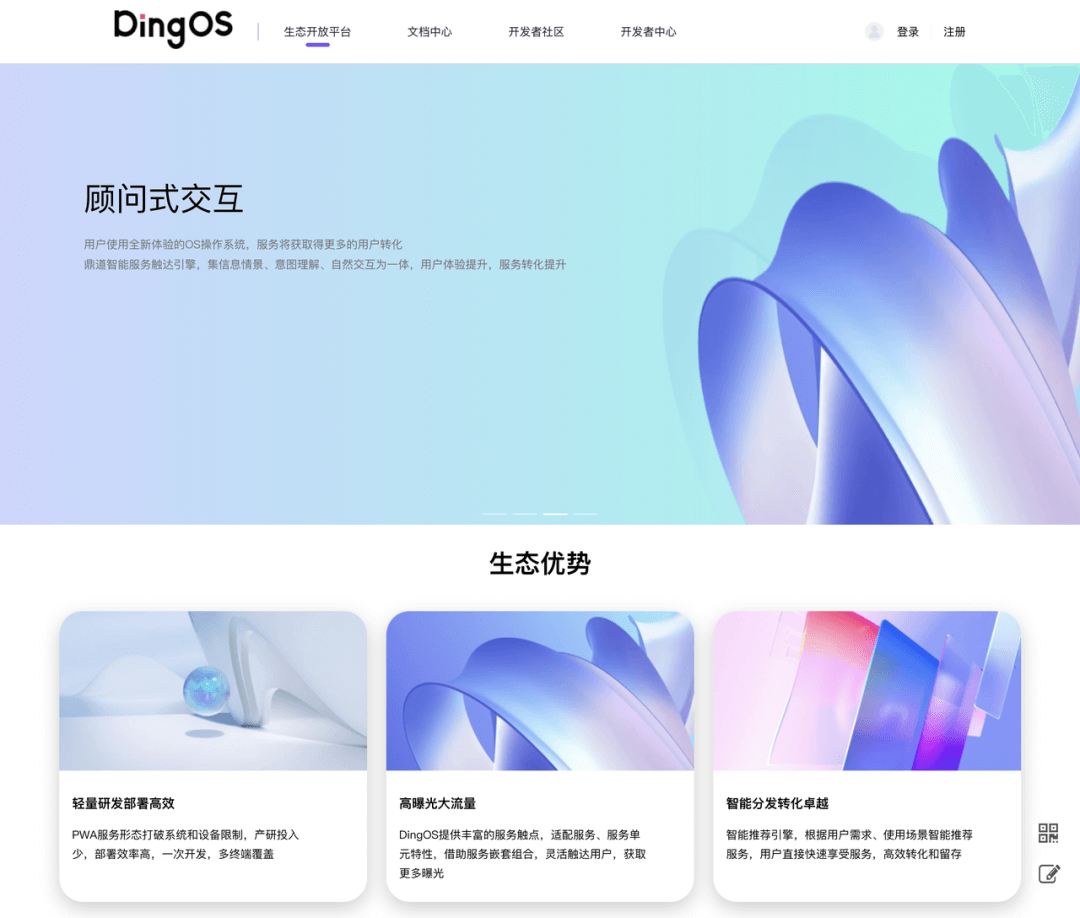
我们也欢迎你将刚刚生成的 PWA 发布到鼎道生态开放平台,使您的服务成为鼎道生态的一份子。

未来,鼎道 PWA CoDing 还会陆续推出更多的与 PWA、与 Web 特性相关的功能。
正如产品名称“CoDing”一样,虽未编码,胜似编码,我们致力于为开发者提供一种全新的编码体验,展现更多角度的 Web 之美。
注:本文转摘自鼎道开发者联盟微信公众号
